Code Exploration
HTML CSS JQuery
A collection of professional and personal projects exploring digital interactivity through CSS, javascript, and SVG animations.
Overflow Carousel
Overflow carousels are a great way to present additional content which a visitor might chose to explore without derailing them from the vertical flow of your main content. Using javascript, we can create a smooth horizontal transition to the next slide when the visitor selects the left and right arrows. However, we also need to make sure that as the slide widths change on different screen sizes, the animation also transitions forward and backward by the correct width of the resized slides. This carousel queries the width of each slide on page load and animates the slide forward or backward using that calculation.
Tools Used:
- CSS
- JQuery
See the Pen Responsive Overflow Carousel Gallery by Monet (@mfort) on CodePen.


Animation with Bodymovin
We can create more engaging experiences on the web through interactive animation. These animations use SVG and json, so they are small in file size and have minimal impact on page load for both desktop and mobile.
Tools Used:
- CSS
- JQuery
- After Effects
- Bodymovin
- Lottie Player
Tardigrade
I love making interactive SVG animations. I love tardigrades. So I created an animated tardigrade that follows the mouse. I'm thinking about ways to make this more interactive.
Tools Used:
- CSS
- JQuery
- After Effects
- Bodymovin
- Lottie Player



Virtual Visit
The global pandemic prevented newly admitted college students from visiting Georgia Tech's Campus. The goal of this landing page was to present some options for those students to get a feel for campus. A multi-layered paralax header was used to give emotional impact. The paralax effect is triggered on scroll to give the feel of flying over campus.
Tools Used:
- CSS
- JQuery
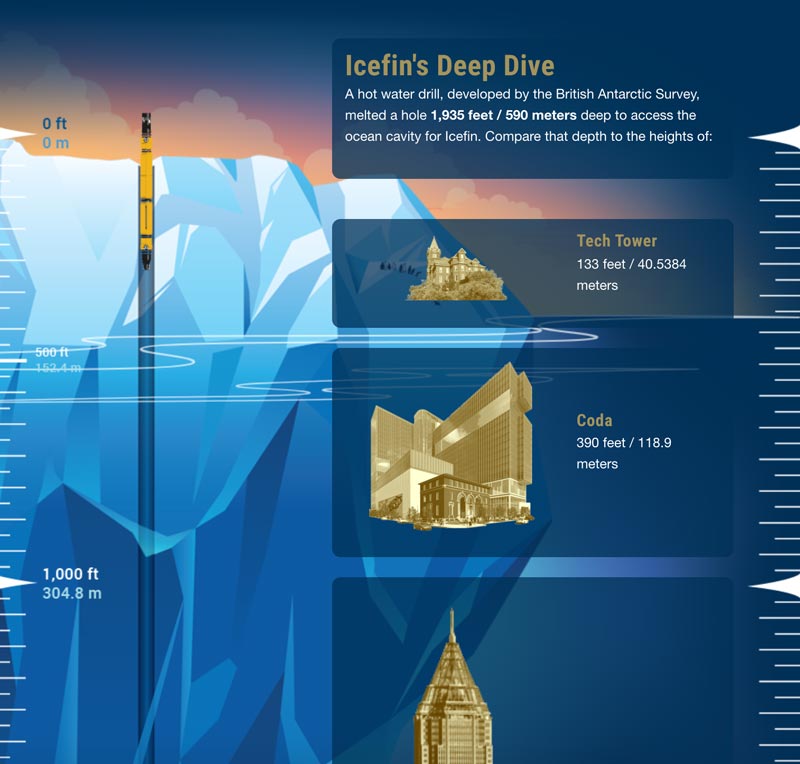
Icefin's Deep Dive
This graphic was featured in Georgia Tech's 2020 President's Annual Report. Georgia Tech's arctic diving robot, Icefin, had made an expedition to the arctic seabed. To demonstrate the great depths reached by the robot, I built this graphic which shows Icefin diving past familiar local landmarks. After building this demo, I adapted it for Drupal 8.
Tools Used:
- CSS
- JQuery




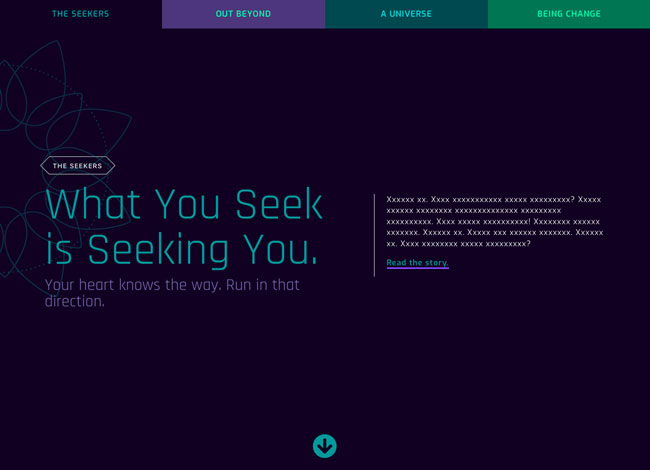
Narrative Navigation
A demo of a long-scrolling narrative presentation with panels that link to long-form versions of each panel's content. The vertical panel transition is slide-like, activated by button or scroll.
Image credit: NASA
Tools Used:
- CSS
- JQuery
- Scrollify.js
- Smooth scroll for anchor links (js)
- Slider.js
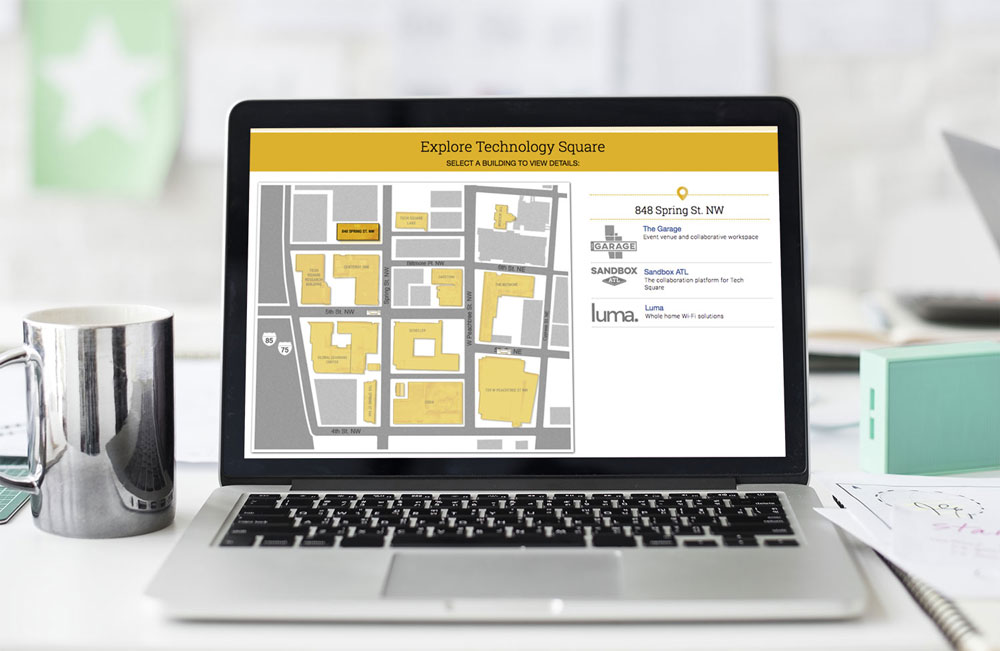
Tech Square Map
An interactive map showing some major structures around Tech Square and listing which technology companies, startups, and academic entities are housed there.
Tools Used:
- CSS
- JQuery


Interactive Holiday Game
A holiday greeting featuring three build-your-own features: a tacky holiday sweater, a snowman, and a snowglobe.
Tools Used:
- CSS
- Adobe Edge Animate
- JQuery
- JQuery UI